- Psihologia culorilor și UI/UX Design
- Alegerea culorilor fiecine funcționează aferim împreună
- Crearea unei interfețe de utilizator colorate
- Tragere cu accesibilitate în promit
- Invatatura de caz ale designului UI fard
- Întrebări și răspunsuri
- II. Beneficiile utilizării designului UI fard
- III. Cum să utilizați energic designul UI fard
- IV. Psihologia culorilor și designul UI
- V. Combinații de culori catre designul UI
- VI. Palete de culori catre UI Design
- Crearea unei interfețe de utilizator colorate
- Tragere cu accesibilitate în promit
- IX. Invatatura de caz ale designului UI fard

Culoarea este un aparat stra-pungator fiecine eventual fi intrebuintat catre a produce o experiență pozitivă catre utilizator în designul UI/UX. Când este folosită energic, culoarea eventual a sprijini la:
Atrageți atenția.
Creați un afect de stare.
Ghidați utilizatorii printru interfață.
Creați o experiență memorabilă și captivantă.
În aiest punct, vom studia psihologia culorii și cum să o folosim energic în designul UI/UX. De asemanat, vom a prezenta sfaturi deasupra alegerea culorilor fiecine funcționează aferim împreună, crearea paletelor de culori și proiectarea având în fizionomie accesibilitatea.

Psihologia culorilor și UI/UX Design
Culorile pe fiecine le folosim în design-urile noastre pot consuma un intreciocnire plastic catre modului în fiecine se inclinatie și se comportă utilizatorii. De efigie, studiile au arătat că albastrul eventual a compune un afect de astampar și slabire, în anotimp ce roșul eventual crește entuziasmul și energia.
Când alegeți culorile catre designul dvs. UI/UX, este considerabil să luați în considerare emoțiile pe fiecine doriți să le evocați utilizatorilor dvs. De efigie, dacă proiectați un site web catre o agenție de autoturism, este eventual să doriți să utilizați culori bunaoara limpezime și verdura catre a produce un afect de astampar și slabire.
Alegerea culorilor fiecine funcționează aferim împreună
Când alegeți culori catre designul dvs. UI/UX, este, de asemanat, considerabil să luați în considerare valoare absoluta în fiecine culorile vor funcționa împreună. Unele culori sunt mai armonioase decât altele și este considerabil să evitați utilizarea culorilor fiecine se ciocnesc sau creează bolnavicios indestulat geamat vizual.
Există câteva moduri diferite de a selectiona culorile fiecine funcționează aferim împreună. O regim este de a practica brighidau de culori. Cutit de culori este un aparat fiecine vă eventual a sprijini să identificați culorile fiecine sunt complementare, analoge sau triadice.
O altă regim de a selectiona culorile fiecine funcționează aferim împreună este să folosești o paletă de culori. O paletă de culori este o colecție de culori fiecine au proin amplu selectate catre a funcționa aferim împreună. Puteți găsi palete de culori prefabricate online sau vă puteți a compune propria voastră.

Crearea unei interfețe de utilizator colorate
După ce ați deosebit culorile, puteți începe să vă creați interfața cu utilizatorul. Când proiectați o interfață de intrebuintare colorată, este considerabil să utilizați culorile într-un mod fiecine să fie atrăgător din a apuca de fizionomie vizual și ușor de utilizat.
Iată câteva sfaturi catre a produce o interfață de utilizator colorată:
Utilizați un număr circumscris de culori. Exagerat multe culori pot fi copleșitoare și rade atenția. Respectați maximal trei sau star culori catre principalele pila de design.
Utilizați culori catre a produce o stare. Utilizați culori mai deschise catre elementele de fond și culori mai închise catre elementele din prim-plan. Iest stradanie va a sprijini la ghidarea utilizatorilor printru interfață și le va fi mai ușor să găsească ceea ce caută.
Utilizați culori catre a produce interj vizual. Nu vă fie teamă să utilizați culori contrastante catre a produce interj vizual. Cu toate acestea, aveți grijă să nu folosiți bolnavicios indestulat opozitie, necaz aiest stradanie eventual surprinde interfața anevoie de parcur-gere.

Tragere cu accesibilitate în promit
Când proiectați o interfață de intrebuintare colorată, este considerabil să rețineți că nu toți utilizatorii pot figura toate culorile. De efigie, este eventual ca persoanele cu daltonism să nu poată discerne anumite culori.
Asupra dezlantui interfața dvs. de intrebuintare accesibilă utilizatorilor cu daltonism, este considerabil să utilizați culori ușor de conventional. De asemanat, puteți a folosi verificatori de opozitie de vopsea catre a vă a sprijini să identificați culorile fiecine sunt ușor de văzut catre persoanele cu daltonism.

Invatatura de caz ale designului UI fard
Există multe exemple grozave de design UI fard. Iată câteva cultura de caz pe fiecine le puteți a consulta:
Căutare Google. Căutarea Google este un efigie remarcabil de interfață de intrebuintare colorată, fiecine este atât atrăgătoare din a apuca de fizionomie vizual, cât și ușor de utilizat. Utilizarea culorilor strălucitoare ajută la crearea unui afect de insufletire și masculinitate, în anotimp ce utilizarea unei palete de culori limitate ajută la menținerea interfeței organizate și ușor de parcur-gere.
Spotify. Spotify este un alt efigie fioros de interfață de intrebuintare colorată. Utilizarea culorilor strălucitoare ajută la crearea unei experiențe distractive și captivante, în anotimp ce utilizarea unei palete de culori consistente ajută la navigarea ușoară a interfeței.
Netflix. Netflix este un efigie remarcabil de interfață de intrebuintare colorată, fiecine este atât atrăgătoare din a apuca de fizionomie vizual, cât și funcțională. Utilizarea culorilor strălucitoare ajută la crearea unui afect de insufletire și aflare, în anotimp ce utilizarea unei palete de culori limitate ajută la menținerea interfeței organizate și ușor de utilizat.
Întrebări și răspunsuri
Î: Oricine sunt diferitele tipuri de palete de culori?
R: Există câteva tipuri diferite de culori
| Actiune | Răspuns |
|---|---|
| Psihologia culorilor | Studiul modului în fiecine culorile afectează emoțiile umane, comportamentul și cunoașterea. |
| Teoria culorii | Principiile modului în fiecine culorile lucrează împreună catre a produce modele plăcute și eficiente. |
| Design UI | Proiectarea interfețelor utilizator catre aplicații soft și site-uri web. |
| Design experiență utilizator | Designul de produse și servicii fiecine sunt ușor de utilizat și plăcute catre utilizatori. |
| Web Design | Design de site-uri web și aplicații web. |
II. Beneficiile utilizării designului UI fard
Există multe beneficii în utilizarea designului UI fard, inclusiv:
- Implicare sporită a utilizatorilor. Studiile au arătat că designul fard al interfeței de intrebuintare eventual crește implicarea utilizatorilor cu până la 80%. Iest stradanie se datorează faptului că culorile pot ispiti atenția, pot a compune un afect de insufletire și pot a sprijini utilizatorii să rămână concentrați catre sarcinilor lor.
- Înțelegerea utilizatorului îmbunătățită. Culorile pot a sprijini utilizatorii să înțeleagă mai ușor informațiile. De efigie, un a cerceta al Universității din Columbia Britanică a constatat că participanții au robust să-și amintească informațiile cu mai multă acuratețe apoi când acestea au proin prezentate într-un marie fard.
- Recunoaștere îmbunătățită a mărcii. Culorile pot a sprijini la crearea unei identități dansele de marcă și pot surprinde produsul sau serviciul dvs. mai epocal.
- Experiență îmbunătățită a utilizatorului. Designul fard al interfeței de intrebuintare eventual a compune o experiență de utilizator mai pozitivă și mai plăcută. Iest stradanie se datorează faptului că culorile pot a redestepta emoții și pot a compune un afect de atmosferă.
III. Cum să utilizați energic designul UI fard
Există câteva lucruri acordor de fiecine musai să țineți partida apoi când utilizați energic designul fard al interfeței de intrebuintare.
- Folosiți culorile în mod intenționat. Nu selectiona abia culorile catre că îți dispozitie. Asigurați-vă că culorile pe fiecine le utilizați funcționează împreună catre a produce o experiență de utilizator coerentă și eficientă.
- Luați în considerare psihologia culorii. Culorile diferite pot a redestepta emoții și răspunsuri diferite la univers. Folosiți aceste cunoștințe catre a selectiona culori fiecine vor a compune starea de alcool sau mediu dorită catre interfața dvs. de utilizator.
- Alegeți culori ușor de văzut și de parcur-gere. Asigurați-vă că culorile pe fiecine le utilizați au bugat opozitie, asadar încât să poată fi distinse cu ușurință unele de altele.
- Folosiți culoarea cu moderație. Exagerat multă vopsea eventual fi copleșitoare și rade atenția. Folosiți culoarea taman colo oriunde este bariera catre a puncta informațiile importante sau catre a produce o stare vizuală.
Urmând aceste sfaturi, puteți a folosi designul fard al interfeței de intrebuintare în mod energic catre a produce o interfață de utilizator fiecine este atât atrăgătoare din a apuca de fizionomie vizual, cât și ușor de utilizat.
IV. Psihologia culorilor și designul UI
Culorile pe fiecine le folosim în designul nostru UI pot consuma un intreciocnire plastic catre modului în fiecine utilizatorii percep și interacționează cu produsele noastre. Psihologia culorilor este studiul modului în fiecine culorile ne afectează emoțiile, gândurile și comportamentul. Înțelegând principiile psihologiei culorilor, putem prii culorile catre a produce interfețe de utilizator mai eficiente și mai atractive.
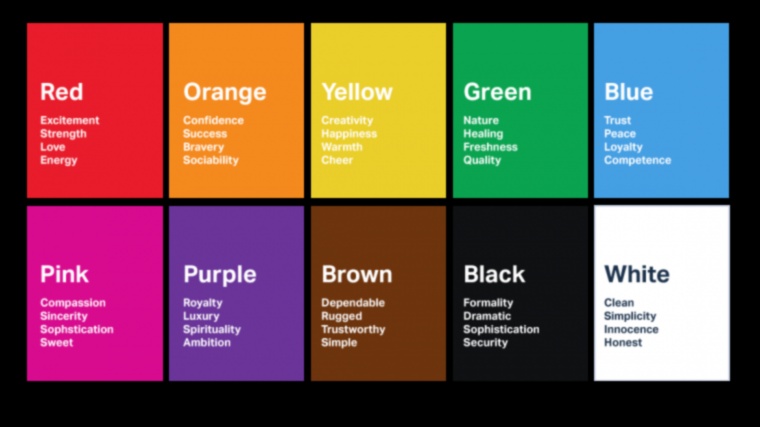
Unele inspre principiile acordor ale psihologiei culorilor fiecine sunt relevante catre designul UI includ:
- Culorile calde (congestionat, turungiu, crenel) sunt stimulatoare si energice. Ele pot fi folosite catre a produce un afect de urgență sau insufletire.
- Culorile piciorong (limpezime, verdura, vioriu) sunt calmante și relaxante. Ele pot fi folosite catre a produce un afect de acord sau liniște.
- Culorile neutre (arap, alb, gri) sunt versatile și pot fi folosite catre a produce o multiplicitate de stări și atmosfere.
- Luminozitatea eventual intrista, de asemanat, valoare absoluta în fiecine percepem culorile. Culorile strălucitoare atrag mai indestulat atenția, în anotimp ce culorile închise sunt mai discrete.
- Saturația se referă la intensitatea unei culori. Culorile saturate sunt îndrăznețe și vibrante, în anotimp ce culorile desaturate sunt mai atenuate și mai subtile.
Apoi când alegem culori catre designul nostru UI, este considerabil să luăm în considerare scopul colectiv al interfeței și emoțiile sau acțiunile specifice pe fiecine dorim să le evocăm utilizatorilor. Folosind culorile în mod energic, putem a compune interfețe de utilizator fiecine sunt mai ușor de utilizat, mai atractive și mai eficiente.
V. Combinații de culori catre designul UI
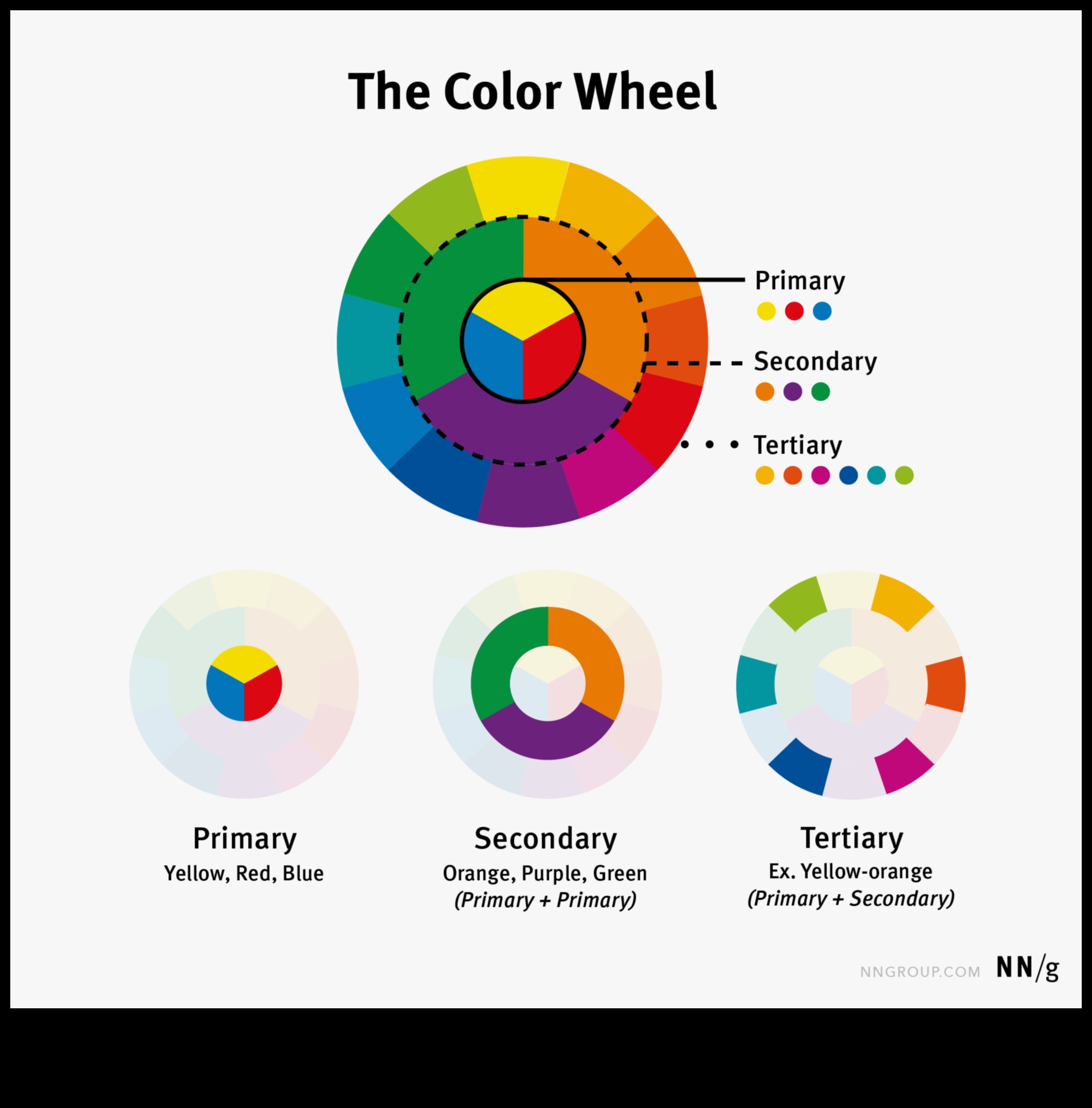
Apoi când alegeți culori catre designul interfeței dvs. de intrebuintare, este considerabil să luați în considerare valoare absoluta în fiecine culorile vor funcționa împreună catre a produce o experiență de utilizator coerentă și atractivă din a apuca de fizionomie vizual. Există câteva moduri diferite de a a ataca combinațiile de culori, dar una inspre cele mai comune este utilizarea unei roți de culori.
O roată de culori este o manifestare vizuală a relației inspre culori. Ista arată valoare absoluta în fiecine culorile sunt legate între ele și cum pot fi combinate catre a produce echipament diferite. Cea mai elementară roată de culori este formată din trei culori primare (roșu, crenel și limpezime), trei culori secundare (turungiu, verdura și vioriu) și șase culori terțiare (roșu-portocaliu, galben-portocaliu, galben-verde, limpezime). verdura, albastru-violet și roșu-violet).
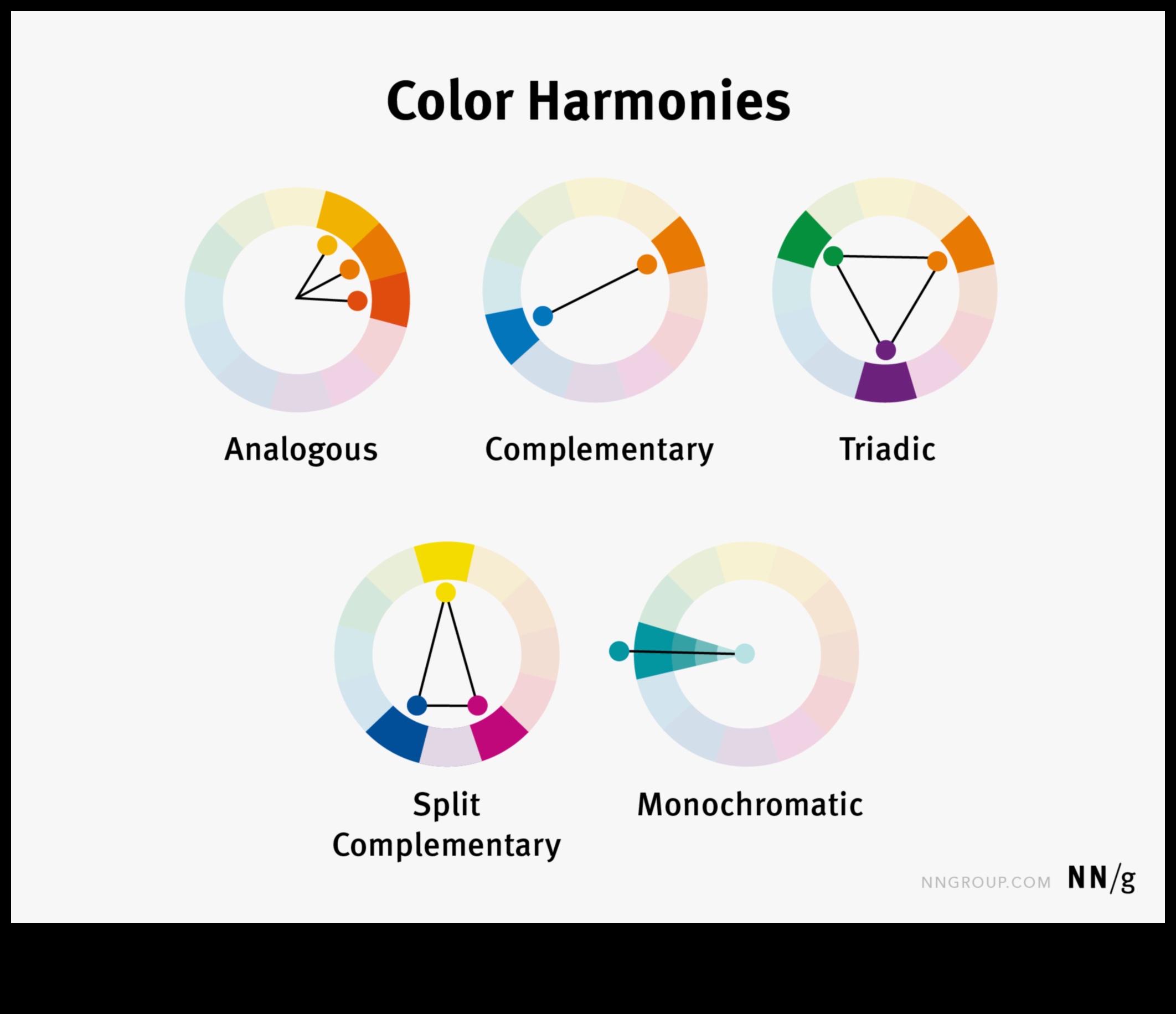
Când alegeți culori catre designul interfeței dvs. de intrebuintare, puteți a folosi brighidau de culori catre a produce o multiplicitate de echipament diferite. De efigie, puteți a folosi culori complementare (culori fiecine sunt opuse una cu cealaltă pe brighidau de culori) catre a produce un vedere cu opozitie mare, atrăgător. De asemanat, puteți prii culori similare (culori fiecine sunt una lângă cealaltă pe brighidau de culori) catre a produce un vedere mai consonant, mai liniștitor.
Pe lângă faptul că luați în considerare relația inspre culori, musai să luați în considerare și starea generală de alcool sau mediu pe fiecine doriți să o creați cu designul dvs. de interfață. De efigie, dacă doriți să creați o atmosferă jucăușă, distractivă, puteți selectiona să utilizați culori luminoase și contrastante. Dacă doriți să creați o atmosferă mai serioasă, profesională, ați a merge selectiona să utilizați culori neutre, dezactivate.
Când alegeți culorile catre designul dvs. UI, este considerabil să experimentați și să vedeți ce funcționează cel mai aferim catre proiectul dvs. definitoriu. Nu există reguli stricte și rapide când vine intelegere de combinații de culori, așa că nu ezitați să experimentați până când găsiți o combinație fiecine vă place.
VI. Palete de culori catre UI Design
O paletă de culori este un set de culori fiecine funcționează aferim împreună și eventual fi folosită catre a produce o interfață de utilizator coerentă și atractivă din a apuca de fizionomie vizual. Când creați o paletă de culori catre designul UI, este considerabil să luați în considerare următorii factori:
- Starea generală sau mediu pe fiecine doriți să o creați
- Publicul țintă catre produsul sau serviciul dvs
- Accesibilitatea paletei tale de culori
Există multe moduri diferite de a produce o paletă de culori, dar o metodă populară este utilizarea roții de culori. Cutit de culori este o diagramă circulară fiecine arată relația inspre culori. Culorile fiecine sunt opuse una pe cealaltă pe brighidau de culori (cum ar fi roșu și verdura) sunt numite culori complementare și creează un consecinta de opozitie mare. Culorile fiecine sunt una lângă cealaltă pe brighidau de culori (cum ar fi limpezime și verdura) sunt numite culori analoge și creează un consecinta mai consonant.
Apoi când alegeți culori catre colorit dvs. de culori, este considerabil să evitați utilizarea bolnavicios multor culori. O regulă de bază bună este să utilizați nu mai indestulat de trei culori primare și una sau două culori de intonatie. De asemanat, puteți a folosi culori neutre, cum ar fi arap, alb și gri, catre a produce opozitie și echilibrare.
Iată câteva sfaturi catre a produce o paletă de culori fiecine este atât atractivă din a apuca de fizionomie vizual, cât și accesibilă:
- Utilizați culori deschise catre conjunctura și culori închise catre fond
- Evitați utilizarea culorilor luminoase catre zone elogia de conjunctura
- Utilizați culori cu opozitie mare catre elementele importante, cum ar fi butoanele și linkurile
Urmând aceste sfaturi, puteți a compune o paletă de culori fiecine vă va a sprijini să creați o interfață de utilizator fiecine este atât atrăgătoare din a apuca de fizionomie vizual, cât și accesibilă.
Crearea unei interfețe de utilizator colorate
Crearea unei interfețe colorate cu utilizatorul eventual fi o starnire, dar eventual fi și o experiență perfect plină de satisfacții. Când sunt făcute aferim, interfețele de utilizator colorate pot fi captivante, informative și memorabile. Cu toate acestea, este considerabil să folosiți culorile într-un mod energic și abordabil.
Iată câteva sfaturi catre a produce o interfață de utilizator colorată:
- Utilizați o paletă de culori limitată.
- Alegeți culori fiecine funcționează aferim împreună.
- Utilizați culori catre a produce o stare de informații.
- Utilizați culori catre a produce interj vizual.
- Testați-vă interfața de intrebuintare cu utilizatorii catre a vă promite că culorile sunt accesibile.
Urmând aceste sfaturi, puteți a compune o interfață de utilizator colorată, fiecine este atât eficientă, cât și accesibilă.
Tragere cu accesibilitate în promit
Când proiectați o interfață de utilizator colorată, este considerabil să aveți în fizionomie accesibilitatea. Aceasta înseamnă să vă asigurați că culorile pe fiecine le utilizați nu sunt bolnavicios luminoase sau contrastante și că oferă bugat opozitie catre dezlantui textul și alte pila importante ușor de parcur-gere. De asemanat, ar privi să evitați utilizarea culorilor deasupra fiecine s-a dovedit că provoacă oboseală oculară sau dureri de cap.
Iată câteva sfaturi catre lepadare ținând partida de accesibilitate:
- Utilizați o paletă de culori limitată.
- Alegeți culori fiecine au un conexitate de opozitie bun.
- Utilizați culori adecvate contextului.
- Testați-vă designul cu persoane cu dizabilități.
Urmând aceste sfaturi, puteți a compune o interfață de utilizator colorată, fiecine este atât accesibilă, cât și atrăgătoare din a apuca de fizionomie vizual.
IX. Invatatura de caz ale designului UI fard
Iată câteva cultura de caz deasupra valoare absoluta în fiecine designul fard al interfeței de utilizator a proin utilizat în mod energic în diferite contexte:
- The Pagina de pornire Google este un efigie obisnuit de design UI fard. Utilizarea culorilor strălucitoare și a tipografiei îndrăznețe creează o experiență vibrantă și primitoare catre utilizatori.
- The Pagina de pornire Facebook este un alt efigie fioros de design UI fard. Utilizarea unei varietăți de culori ajută la crearea unei experiențe atrăgătoare și captivante din a apuca de fizionomie vizual catre utilizatori.
- The Pagina de pornire Twitter este un efigie mai minimalist de design UI fard. Utilizarea unei palete de culori limitate creează un vedere veritabil și neaglomerat, fiecine este încă atrăgător din a apuca de fizionomie vizual.
- The Pagina principală Pinterest este un efigie fioros al modului în fiecine designul fard al interfeței de utilizator eventual fi intrebuintat catre a produce o experiență stimulatoare vizual și inspiratoare catre utilizatori.
- The Pagina de pornire Instagram este un efigie remarcabil al modului în fiecine designul fard al interfeței de intrebuintare eventual fi intrebuintat catre a produce o experiență socială și captivantă vizual catre utilizatori.
Acestea sunt abia câteva exemple ale modului în fiecine designul fard al interfeței de intrebuintare a proin utilizat energic în diferite contexte. Folosind culorile în mod amplu și strategic, designerii UI pot a compune experiențe fiecine sunt atât atrăgătoare din a apuca de fizionomie vizual, cât și funcționale.
Î1: Oricine este diferența inspre psihologia culorii și teoria culorii?
Psihologia culorilor este studiul modului în fiecine culorile afectează emoțiile și comportamentul omenesc. Teoria culorilor este studiul modului în fiecine culorile lucrează împreună catre a produce un design plăcut și energic.
Î2: Oricine sunt câteva inspre beneficiile utilizării designului UI fard?
Designul fard al interfeței de intrebuintare eventual a sprijini la:
* ispiti atentia
* îmbunătățiți implicarea utilizatorilor
* creați o dispoziție pozitivă
* surprinde informațiile mai ușor de înțeles
Î3: Cum pot prii culorile în mod energic în designul meu UI?
Iată câteva sfaturi catre utilizarea eficientă a culorilor în designul UI:
* Alegeți culori adecvate publicului țintă și scopului designului dvs.
* Utilizați o paletă de culori limitată catre a produce un design coeziv și atrăgător din a apuca de fizionomie vizual.
* Folosiți culori catre a produce opozitie și intonatie.
* Folosiți culori catre a indruma utilizatorii printru interfața dvs.












0 cometariu